目前分類:NetYea (109)
- May 08 Wed 2024 09:39
透過glob scandir readdir獲得資料夾內的檔案列表
- May 08 Wed 2024 04:43
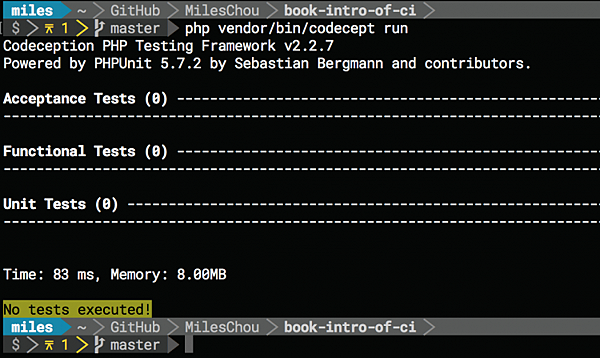
PHP 導入 Composer
- May 07 Tue 2024 23:15
PWM晶片看得多了,那PWM節制又是怎麼一回事呢
網頁設計
電流節制型PWM
而電流節制型PWM就是為了填補電壓控制型PWM的缺點而成長起來的,基本構成來講,電流節制型PWM就是在電壓控制型PWM的基礎上增添了一組電流反饋線路,形成雙閉環節制,如許不管電路中的電壓還是電流産生了轉變,都會觸發PWM的占空比調劑,使得全部電路的響應速度有了很大的提拔,可以有用改良供電的電壓調劑率,加強系統穩定性。
是以今朝顯卡、主板和電源上的PWM供電控制大部門都是電流節制型PWM,其相比電壓節制型PWM雖然在電路構成上要稍微複雜,整體本錢也更高,可是換回來供電不變性和供電響應速度明顯更為重要。固然供電電路的機能也不單單是有PWM來決議的,並非說你用的PWM控制晶片好就可以有不亂的供電,包孕MosFET、電容、電感等構成部門也一樣重要。
文章出處
- May 07 Tue 2024 21:03
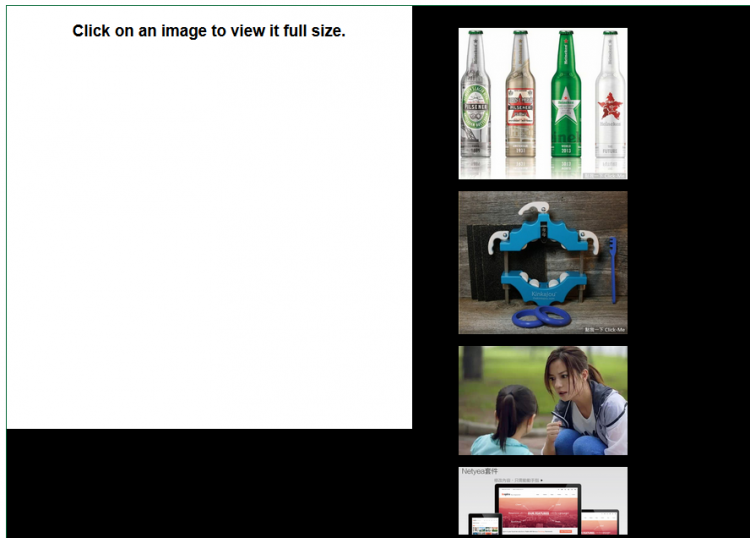
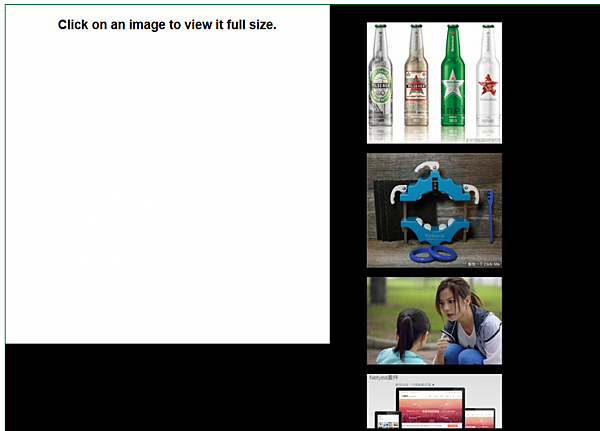
用jquery做相册
- May 06 Mon 2024 01:19
jQuery cxSelect 聯動下拉選單若何撈出預設值
- May 05 Sun 2024 05:54
Yolov8 Models 測試
官方文件鏈結 https://docs.ultralytics.com/models/
程式碼
- May 05 Sun 2024 00:22
Arduino nano初始設定並引入Library
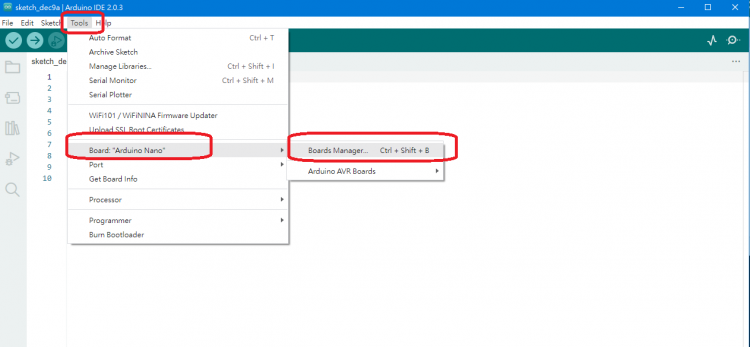
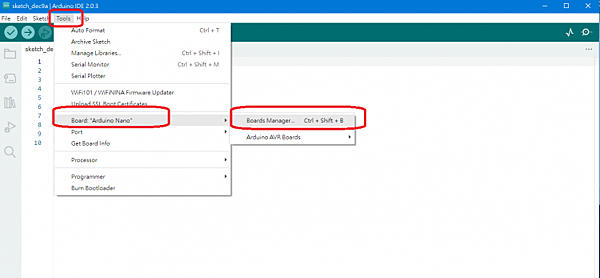
1.先安裝NANO的驅動程式
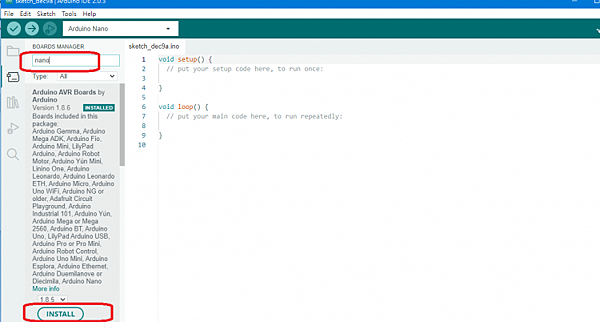
找到Tools - > Boards manager


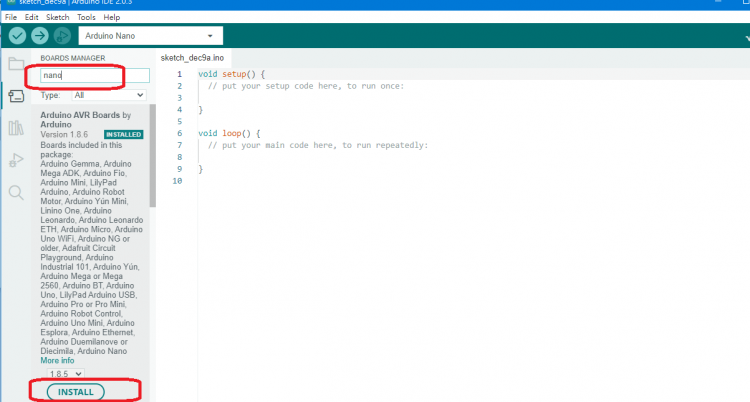
2.左邊輸入nano
安裝 Arduino AVR Boards 1.8.X


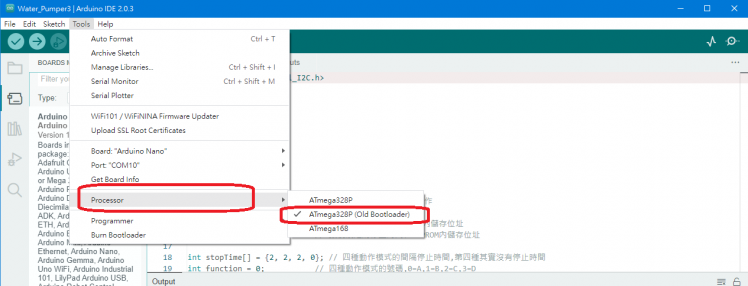
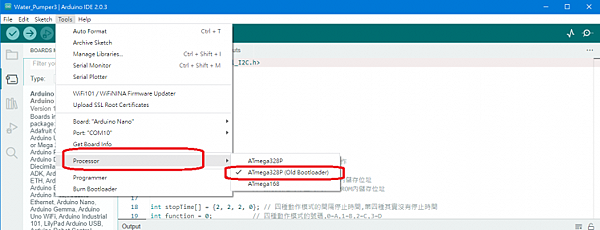
3. 找到正確型號
Tools -> Processor -> ATmega328P(Old Bootloader)


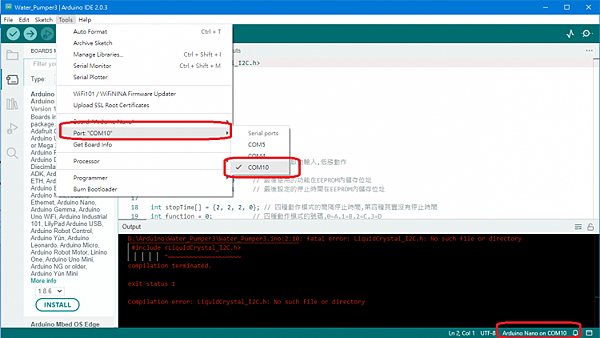
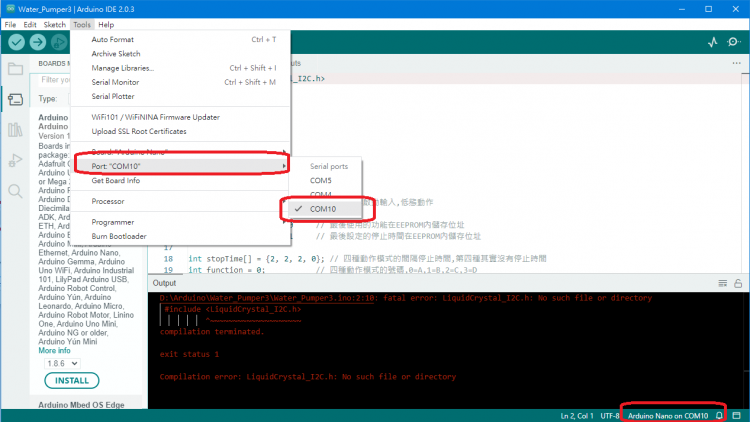
4. 替換COM PORT
Tools -> Port -> COM 10(每台電腦顯示分歧)
這時插上Arduino nano 已顯示連線


5.安裝LIB (liquid-crystal-i2-c.h)
載點
https://www.arduinolibraries.info/libraries/liquid-crystal-i2-c
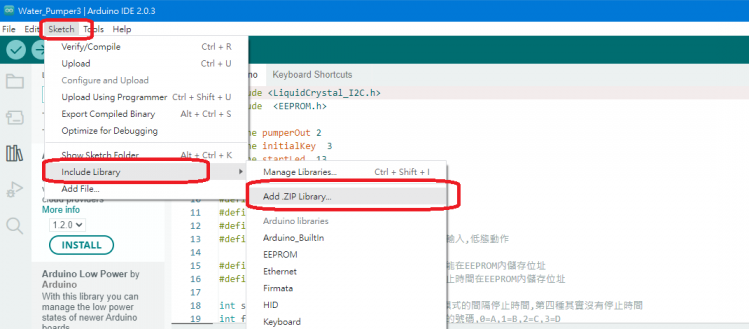
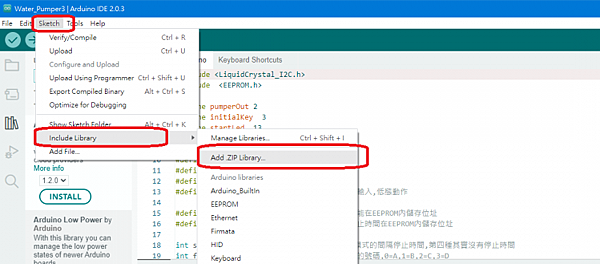
SKETCH -> ADD .ZIP Library...
把檔案上傳便可


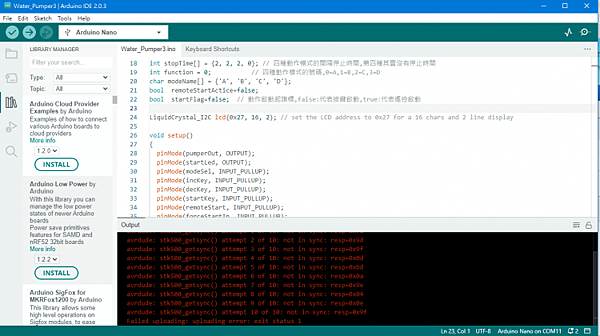
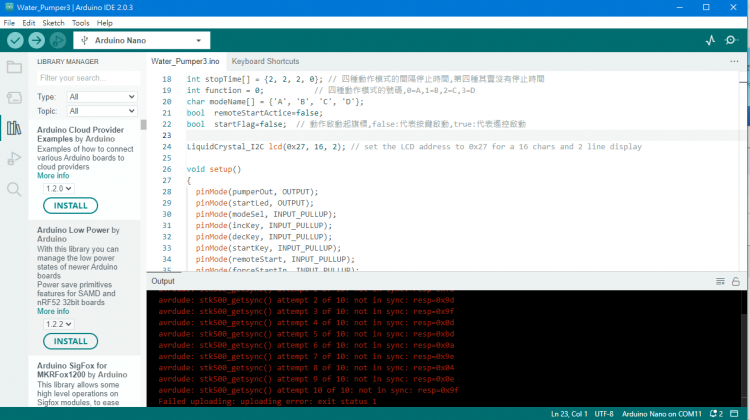
果燒錄呈現錯誤請看這篇
錯誤訊息:stk500_getsync() attempt 10 of 10: not in sync: resp
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
- May 03 Fri 2024 13:47
毛病訊息.stk500_getsync 網頁設計
假如編譯直行時呈現下列訊息,就是電腦與 Arduino 板子無法溝通


avrdude: stk500_getsync() attempt 10 of 10: not in sync: resp=0x9f
1.USB 有沒有毗鄰。(看 Arduino 板子上的燈有無亮就可以確認這點)
2.有無設定 Arduino 的驅動程式。
3.Arduino Board 的板型是不是准確 (選擇 Arduino IDE 功能表中的 Tool/Board 確認板型)
4.COM port 設定是不是准確。
選擇 Arduino IDE 功能表中的 Tool/Serial port 確認 port
您可以用裝置管理員看看 (Windows 當選 裝置治理員/毗連埠/),由於我的 Arduino-UNO 用 USB 摹擬為 COM11,是以我在 Tool/Serial port 必需選擇 COM11
5.最後是PROCESSOR是不是拔取准確
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
- May 03 Fri 2024 13:15
網頁設計 JQuery dialog 分級視窗
- May 02 Thu 2024 09:37
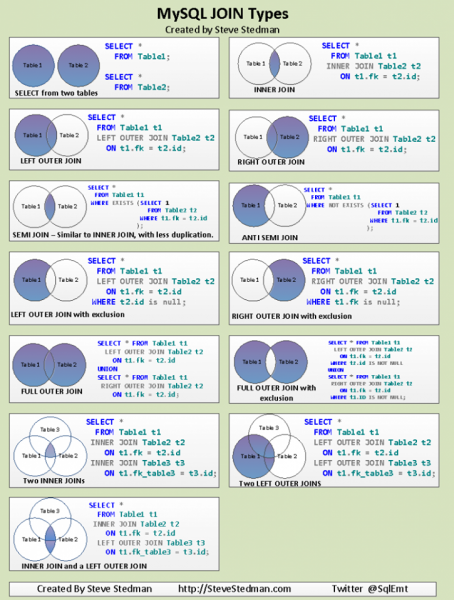
網頁設計 Python 利用 MySQL Connector 操作 MySQL MariaDB 資料庫教授教化與典範
資料筆數: 4
Name: Arden, Age: 32
Name: Bond, Age: 54
Name: Cole, Age: 12
Name: Dana, Age: 19
資料庫連線已關閉
新增資料
以下是使用 INSERT 新增資料的典範榜樣:
- May 01 Wed 2024 12:32
JAVA 若安在LINUX COPY files時顯現PROCESS圖標 網頁設計
有使用過進度條的朋友必然會感覺很不輕易
因為要從0~100讀取 浪費時候
因檔案巨細也不知道這時候間讀寫的完嗎?
如這篇
Java Swing 若何利用進度
於是顛末批改
改成此方式
可行使DIALOG準確的抓到讀寫完成的時候
- May 01 Wed 2024 10:42
從架構理解價值-我的軟件世界觀
所以軟件架構不單單只是選用什麼框架、選用什麼手藝組件這麼簡單。它貫串了對人的組織、對手藝的組織、對營業的組織,並將這三種組織以解決營業問題這一目標有機的連系在了一路。
良多面試的候選人在被問及他所開辟的系統採用什麼架構的問題時,只會枚舉出一些手藝組件、手藝框架等技術要素,這樣看來其底子沒有理清架構的深層含義。也有一些架構師只專注對底層手藝的研究,以為打造一個出色的系統長短常牛逼的事情,可是他疏忽了軟件系統的價值是以解決營業問題的能力、支持業務增長的能力為衡量標準,所以最後生產出了良多對組織,對營業沒有幫助的系統。
成本與收益正如之前所說軟件系統只有在運行的時刻才能締造價值,也就是說軟件系統可否7*24小時*365天不變的工作關係到公司的收益程度。所以開發團隊對生產環境的發布老是不寒而栗,對解決生產情況的問題老是加班加點。而軟件系統的本錢則表現在軟件構建進程,這時候我們就可以理解那些工程技術如項目治理、敏捷開辟、單元測試、持續集成、延續構建,版本經管等的價值了,他們有的是包管軟件系統正確性,有的是為了下降溝通本錢,有的是為了提升開辟效率等但總的來講就是為了下降軟件的構建本錢。所以在提升系統辦事能力,創造更多營業收益的同時,降低構建成本也是一種晉升收益的有效手段。
作為一位軟件工程師而言,我們往往處在軟件構建進程系統中的某個環節,我們可以基於本錢與收益的關係去思慮本身每項技能的價值,進修新的有價值的技術,乃至在工作中基於成本與收益的考量選擇適合的手藝。好比在邏輯不大發生轉變的處所,沒有必要去做過量的設計,應用各種花俏的設計模式等華侈時候。如許我們才能成為手藝的主人。
架構方針需要順應營業的成長
架構的目標就是為了支持營業增長,就是提升軟件系統的辦事能力。
可是話雖說如此,但真實卻要做許多取捨。
好比對初創團隊而言,其產品是不是解決營業問題這一設想還沒獲得確認,就當即去組織一個高機能、高可用的散佈式系統,如許的架構目的遠超越業務成長的需求,最後的結果就是浪費大量人力物力,卻得不到任何起色。架構師需要審時度勢,仔細權衡准確性、大範圍、可用性三者的關係,好比本年業務蓬勃成長日均定單300萬,基於對將來的可能展望,明年可能有3000萬的定單,那麼架構師應該要側重斟酌大範圍和可用性。並且每一點晉升的水平,也需要架構師權衡掌控,好比可用性要到達2個9還是3個9。
回顧本身以往的工作很多時辰就是因為沒有確立架構目標致使揮霍了組織很多資本,好比在之前的創業團隊中,由於本人有必然的代碼潔癖,常常會花費良多時間和同事計較代碼質量,如許本可以更快上線的功能卻需要被延遲,當時過度尋求准確性的行為是與創業團隊快速驗證設法的營業需求不匹配的。
別的一點比力深入的案例則是在本人擔負一個技術團隊負責人的時辰,在一次述職報告的時辰,leader問我對接下來團隊工作有什麼規劃?我其時說了一堆什麼改良代碼質量,天天晨會,使命透明化,創立迭代機制等等,然後就被各類批判一通。
其時團隊根基以外包人員為主,人員程度較差,開辟出來的金融系統也是千瘡百孔而這條營業線最主要的營業價值則是按規劃實現潛伏投資方的需求,爭取拉到投資。
所以不久leader就召集測試架構的相幹人員與我這邊一同梳理對核心功能的測試工作,將研發、測試、上線的流程主動化。
當時其實不理解這樣做核心價值是什麼?但回過甚來看這樣的工作方式恰恰吻合了營業發展的需求,即確保系統是契合設計需求的,包管系統到達可接管的正確性,為後續能過快速前進打下根蒂根基,最主要的是為企業降低了構建成本。
所以程序員想要工作出事迹,必須認清晰系統背後的業務價值,按價值去梳理工作優先級,而不是像我一般過度糾結細節,尋求手藝幻想化。
成也分工,敗也分工
正如在法式員的渺茫那一章節提到的:法式員的迷茫因為長期湮沒於軟件世界的浩蕩的分工系統中,沒法看清從營業到軟件架構的價值鏈條,無法清晰定位本身在分工系統的位置,處置懲罰欠好本身與手藝、營業的關係所致,所以在這裡我想談談分工。
架構師為了使軟件系統更好的辦事營業,必定將軟件系統生命週期進行拆分,好比分出開辟生命週期、測試生命週期、用戶訪問生命週期、軟件運維生命週期。並憑據不同的生命週期劃分出分歧的職責與腳色,好比開辟人員負責開辟週期負責完成軟件研發,測試人員負責對開辟人員交付的功效進行測試等,於是就形成了分工。
一旦分工構成,每個分工組織都邑有本身的價值尋求,架構師關注的頂層的價值即軟件系統可否支撐業務增進被分工的情勢打壞到各個組織中。
分工是有其價值的,他使得複雜昂貴的使命可以被簡單、並行、可替換的流水線體式格局解決。
但長此以往,價值碎片化的問題就出現了,好比測試人員只關注找出更多問題,開辟人員只關注快速開辟更多的系統,運維人員只關注保障系統不變。
三者之間經常都只站在本身的立場去要求對方怎麼做,沒有人再關注整體價值,產生諸多矛盾增添軟件實施本錢。
而身處流水線中的一員,又因為困擾於重複性工作,蒼茫於工作的意義,甚至感受本身做為了人的創意與靈感都被扼殺了。所以我的朋友吐槽我說你寫了那麼多代碼然後並沒有怎麼樣長短常有事理的,那是因為我只關注著做為流水工人的價值要求,看不到生態鏈最頂真個價值。
我們細心想想那些團隊輔導,精英領袖哪個不是為著更廣大的價值所負責,比如項目司理只需要關心自身項目的貿易價值,而公司CEO則關心公司範疇內所有營業的整體貿易價值。
所以關注的價值越大且職位也就越高。這些高層向導者們把控著整體的價值鏈條,實時改正底層分工組織的價值目標與整體價值目的呈現誤差的問題。
從價值動身-找尋學習與工作的新思緒蒼茫能激發思慮,架構則塑造了視野,而價值則是我們之所以存活,之所以工作的邏輯出發點。
基於如許一種價值思維,對我們的進修和工作又可以有哪些改啟示呢?
- 明白本身的營業相幹主體:找出你工作的協作關係網內的營業方和客戶方,如許你就能夠從客戶方中找到離你最近的業務價值點,從你的營業方中發掘更多的資本。乃至你可以按這個思緒順著網絡向上或向下挖掘價值鏈條,整合更多的上下游資源以實現更大的價值。
- 向前一步,為更大的價值負責:不要因為本身是開辟人員就不去關注軟件運維,不要因為只是測試就不關注軟件開發,因為你關注的越多你越能看清全局的價值目的。如果只存眷一畝三分地,那麼注定這輩子只能困守在這一畝三分地裡,成為一位流水線上焦慮至死的碼農。試著改變思惟,從架構師的角度思慮價值問題,看看可否將手藝貫串到業務、到用戶、到最終的價值去。之前我的同夥說過要把產品司理踢到運營位置去,把法式員踢到產品經理位置去,如許才是准確幹事方式。這句話也是近似的意思,向前一步才能懂得怎麼做的更好。
- 像架構師一樣思慮,用價值找尋重心:人的蒼茫是因為找不到重心,而價值的意義在於指導我們思考做哪些工作才能實現價值,先做哪些工作會比後做哪些工作更能創造收益。像架構師那樣全局性思慮,把碰到問題進行拆分,把進修到的事物串聯起來,起勁組成完全的價值鏈條。
- 學會毗連,構建系統:前幾天看到一篇文章對本日頭條的產品形態極盡批判之詞,诘問诘責它的智能算法將人類封死在自己的喜好當中,將人類社會進一步碎片化。這似乎很有事理,有趣的是互聯網將我們毗鄰至廣袤的世界,卻也把我們封閉在獨屬於自己的小世界裡。依舊是我的那位伴侶,他說他的最大價值在於毗連,將分歧的人毗連在一路,有趣的工作可能就會行將産生。也許算法的天性就是馴服與逢迎,但人最終想理解這個世界還是需要依托本身的行動與分歧人之間創設聯繫,這也是一種解脫流水線限制的有效體式格局。另外,我們本身也是某種事物毗鄰的產物,好比架構師,他是營業、手藝、管理毗鄰在一路的一種產物。所以我們該當建立自身的知識體係以接收融會新常識,將孤立的概念毗連起來,形成本身的價值鏈條。好比這篇文章將我從事手藝開辟經驗、與對架構的理解以及本身過往經歷連系起來,這也是一種內涵的系統梳理。
- 組織營業:
- 架構師經由過程摸索和研究營業範疇的常識,構建本身對待業務的"世界觀"。他會基於這類熟悉拆分營業生命週期,確立營業鴻溝,構建出了一套解決特定業務問題的範疇模子。而且確認模型之間、範疇之間的關係與協作方式。完成了對營業範疇內的要素的組織工作。
- 組織手藝:
- 為了能在較量爭論機世界中運作人類社會的營業模型,架構師需要選用計較機世界中合適的框架、中央件、編程說話、收集和談等手藝對象依據之前設計方案組織起來形成一套軟件系統方案,在我看來軟件系統就像是一種技術組織,即手藝組件、技術手段依據某種邏輯被組織起來了,這些手藝東西被確定了職責,有了明白分工,並以實現業務功能為方針糾合在了一路。好比RPC框架或新聞隊列被用於內部系統之間的通訊辦事就如同信使一般,而數據庫則負責記實成效,它更像是一位書記員。
- 組織人員:
- 為了能夠實現利用軟件系統解決營業問題的目的,架構師還需要關注軟件系統的構建過程,他以實現軟件系統為號令,從公司組織中聚集一批軟件工程師,並將這些人員按不同工種、分歧職責、分歧系統進行組織,確定這些人員之間的協作體式格局,並關注這個組織系統是不是運作優越好比溝通是否順暢、產出是否到達要求、能否按時間完成等。
- 組織全局,對外輸出:
- 架構師的首要目標是解決營業問題,鞭策業務增進。所以他非常關心軟件的運行狀態。因為只有在軟件系統運行起來後,才能對外供給服務,才能在用戶訪問的過程當中,解決業務問題。架構師需要關注運行過程中產生的數據好比營業成功率,系統運行資源佔用數據、用戶反饋信息、營業增進情況等,這些信息將會幫助架構師擬定下一步架構方針和偏向。
後記
週六晚上在看一些機能評估的文章,突發靈感,有了頓悟,扯出了這篇文章。有趣的是順著這個思路,看清楚明明了過去的很多工作。假如我的同事看到這篇文章後有愛好,我們卻是可以私下聊聊,對曩昔的工作做一下复盤。別的還要很感謝王概凱教員的《聊聊架構》這本書對我的啟迪,在我最茫然無助、最驚慌失措的時刻給了我靈感和方向。保舉對架構想想感興趣的童鞋們讀讀看,全篇沒幾許觸及手藝內容,但是對手藝從業者有著很大的啟發性。
濫觞:簡書
- May 01 Wed 2024 10:06
網址若何從http主動轉為https
兩種寫法都一樣”若網址不是https則apache就會把不是https的連線全部改成https”,只是表達體例分歧罷了。
增補解釋寫法2表達體式格局 >>80跟443port的界說服務:
1. 80port>> http沒有加密過的網頁連線。
2. 443port>> https是有傳輸加密過的連線。
再搜檢一次網址,通常網站首頁會顯示綠色鎖頭,若發現分頁沒有綠色鎖頭虛再次檢查站內內容;以符合加密劃定規矩。
以下圖

因搜索引擎改版,網站不能不改https
當網站安裝了SSL後,如何把網址自動轉成https?
在網頁目次-public_html,有一個檔案叫 .htaccess,編輯檔案內容,然後將以下轉向的規則寫在裡面:
寫法1:
- May 01 Wed 2024 04:14
Linux下把excel數據導入到mysql數據庫(亂碼問題已解決) 網頁設計
- Apr 30 Tue 2024 14:26
ESP32 控制 TB6612FNG 直流馬達驅動∕節制板
- Apr 29 Mon 2024 13:30
netdata 炫酷的體式格局監控Linux系統資本(CentOS 7 8可用) 網頁設計
下載位置你們隨便,一般我比力喜好在/usr/local/這裡的比較多。
CentOS7下載好以後對他進行解壓
- Apr 29 Mon 2024 02:26
如何在安卓摹擬器上安裝WINDOWS 10
- Apr 28 Sun 2024 13:26
php5與php7的辨別是什麼 網頁設計
- Apr 28 Sun 2024 03:14
網頁設計 JQuery圖表插件——Highcharts