- int PWMA = 13;
- int INA1 = 12;
- int INA2 = 14;
- int STBY = 27;
- int INB1 = 25;
- int INB2 = 26;
- int PWMB = 33;
- const int ledPin = 2;
-
- void setup() {
- // put your setup code here, to run once:
- Serial.begin(115200);
- pinMode(ledPin, OUTPUT); //設定腳位為輸出
- pinMode(INA1,OUTPUT);
- pinMode(INA2,OUTPUT);
- pinMode(PWMA,OUTPUT);
- pinMode(STBY,OUTPUT);
- pinMode(INB1,OUTPUT);
- pinMode(INB2,OUTPUT);
- pinMode(PWMB,OUTPUT);
- //digital output test
- digitalWrite(INA1,HIGH); //設定腳位HIGH LOW
- digitalWrite(INA2,LOW);
- digitalWrite(PWMA,LOW);
- digitalWrite(STBY,HIGH);
- digitalWrite(INB1,HIGH);
- digitalWrite(INB2,LOW);
- digitalWrite(PWMB,LOW);
- delay(1000);
-
- //analog output(PWM) test 設定LED Channel PWM 頻率
- ledcSetup(0, 10000, 8);
- ledcSetup(1, 10000, 8);
- ledcSetup(2, 10000, 8);
- ledcSetup(3, 10000, 8);
- ledcSetup(4, 10000, 8);
- ledcSetup(5, 10000, 8);
- ledcSetup(6, 10000, 8);
- //設定腳位Channel
- ledcAttachPin(INA1, 0);
- ledcAttachPin(INA2, 1);
- ledcAttachPin(PWMA, 2);
- ledcAttachPin(STBY, 3);
- ledcAttachPin(INB1, 4);
- ledcAttachPin(INB2, 5);
- ledcAttachPin(PWMB, 6);
-
- }
-
- void loop() {
- // 最先前先明滅ESP32板子上LED
- digitalWrite(ledPin,LOW);
- delay(500);
- digitalWrite(ledPin,HIGH);
- delay(500);
- digitalWrite(ledPin,LOW);
- //設定馬達1為正轉
- ledcWrite(0, 255); //INA1
- ledcWrite(1, 0); //INA2
- ledcWrite(2, 255); //PWMA
- ledcWrite(3, 255); //STBY
- //設定馬達2為正轉
- ledcWrite(4, 255); //INB1
- ledcWrite(5, 0); //INB2
- ledcWrite(6, 255); //PWMB
- delay(3000);
-
- digitalWrite(ledPin,LOW);
- delay(500);
- digitalWrite(ledPin,HIGH);
- delay(500);
- digitalWrite(ledPin,LOW);
- //設定馬達1為反轉
- ledcWrite(0, 0); //INA1
- ledcWrite(1, 255); //INA2
- ledcWrite(2, 255); //PWMA
- ledcWrite(3, 255); //STBY
- //設定馬達2為反轉
- ledcWrite(4, 0); //INB1
- ledcWrite(5, 255); //INB2
- ledcWrite(6, 255); //PWMB
- delay(3000);
- }
複製代碼
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
下載位置你們隨便,一般我比力喜好在/usr/local/這裡的比較多。
CentOS7下載好以後對他進行解壓
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
- var chart;
- $(document).ready( function () {
- chart = new Highcharts.Chart({
- chart: {
- renderTo: 'container', // 放置圖表的容器
- plotBackgroundColor: null ,
- plotBorderWidth: null ,
- defaultSeriesType: 'line'
- },
- title: {
- text: 'JQuery曲線圖演示'
- },
- subtitle: {
- text: '副題目'
- },
- xAxis: { // X軸數據
- categories: ['一月份', '二月份', '三月份', '四月份', '蒲月份', '六月份', '七月份', '八月份', '九月份', '十月份', '十一月份', '十二月份' ],
- labels: {
- rotation: -45, // 字體傾斜
- align: 'right' ,
- style: { font: 'normal 13px宋體' }網頁設計
- }
- },
- yAxis: { // Y軸顯示文字
- title: {
- text: '產量/百萬'
- }
- },
- tooltip: {
- enabled: true ,
- formatter: function () {
- return '<b>' + this .x + '</b><br/>' + this .series.name + ': ' + Highcharts.numberFormat( this .y, 1 );
- }
- },
- plotOptions: {
- line: {
- dataLabels: {
- enabled: true
- },
- enableMouseTracking: true // 是不是顯示title
- }
- },
- series: [{
- name: '杭州' ,
- data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6 ]
- }, {
- name: '江西' ,
- data: [4.0, 2.9, 5.5, 24.5, 18.4, 11.5, 35.2, 36.5 , 23.3, 38.3, 23.9, 3.6 ]
- }, {
- name: '北京' ,
- data: [14.0, 12.9, 15.5, 14.5, 28.4, 21.5, 15.2, 16.5, 13.3, 28.3, 13.9, 13.6 ]
- } , {
- name: '湖南' ,
- data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8 ]
- }]
- });
- });
複製代碼
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
它不但支撐圖象還支撐HTML 內容。響應式便利CSS3 轉換轉換結果進度條高級的預加載和延遲加載CSS 自定義用戶可以定義導航或控制器
- <script type="text/javascript">
- $(document).ready(function(){
- $('.front-demo').DrSlider({
- navigationType: 'circle',
- width: 1024, //圖片寬度
- height: 400, //圖片高度
- transition: 'slide-left', //方向
- duration: 5000 //輪播一張圖片時候
- });
- });
- </script>
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
###步驟2:挪用mbUploadify
- $('.pagination').pagination({
- total: 100,
- onJump: function(index){
- console.log(index);
- }
- });
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
- <input class="myPassword" type="password" name="" value="">
網頁設計 複製代碼
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
網頁設計

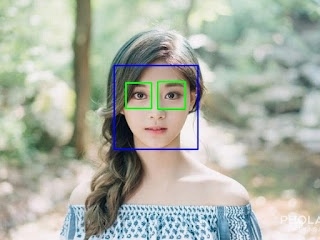
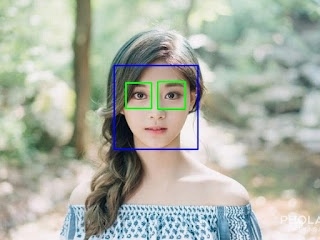
哄騙 cv2.rectangle把辨識到的面部或眼睛進行標注,參數依序是
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
- #define LEDR 16
- #define LEDG 17
- #define LEDB 5
- int timelimit=100;
- // 封閉LED的函式
- void turnoff(){
- digitalWrite(LEDR, LOW);
- digitalWrite(LEDG, LOW);
- digitalWrite(LEDB, LOW);
- }
-
- void setup() {
- pinMode(LEDR, OUTPUT);
- pinMode(LEDG, OUTPUT);
- pinMode(LEDB, OUTPUT);
- turnoff();
- }
-
- // 每隔一秒改變LED的顏色
- void loop() {
- turnoff();
- digitalWrite(LEDR, HIGH);
- delay(1000);
-
- turnoff();
- digitalWrite(LEDG, HIGH);
- delay(1000);
-
- turnoff();
- digitalWrite(LEDB, HIGH);
- delay(1000);
-
- turnoff();
- digitalWrite(LEDR, HIGH);
- digitalWrite(LEDG, HIGH);
- delay(1000);
-
- turnoff();
- digitalWrite(LEDG, HIGH);
- digitalWrite(LEDB, HIGH);
- delay(1000);
-
- turnoff();
- digitalWrite(LEDB, HIGH);
- digitalWrite(LEDR, HIGH);
- delay(1000);
-
-
- turnoff();
- digitalWrite(LEDR, HIGH);
- digitalWrite(LEDB, HIGH);
- digitalWrite(LEDG, HIGH);
- delay(1000);
- }
複製代碼
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
- if __name__ == '__main__':
- for epoch in range(EPOCH):
複製代碼
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
Step3
開啟ckfinder / config.php,找到33即將return false改成return true。
Step4接著到63行處,設定上傳的目次位置。
- config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
- config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
- config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
- config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; //可上傳一般檔案
- config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';//可上傳圖檔
- config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';//可上傳Flash檔案
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
網頁設計
再用bootstrap時,經常會碰到一些小細節必要點竄
經常為了一些小問題找半天
GOOGLE半天也沒看到有人說明此問題
所以就只好自己來了
找到bootstrap.css
加入
- @media (max-width: 480px) {
- #navbar {
- margin-top:45px;
- }
- }
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()
本文以某大型生果批發商一年生果發賣報表為例,利用Highcharts將傳統表格中的數據,表現在圖表中,集中展現水果發賣情形,為商家供應直觀的數據剖析。
zosimogx30t4 發表在 痞客邦 留言(0) 人氣()













 https://www.ipse.io/
https://www.ipse.io/